今天的參考,我認為這次的重點是秒數的分配,程式碼幾乎都是之前用過的~
秒數非配差距過大,慢的點點會有種向下掉落的感覺
但每顆點點都會用一個標籤(順序是錯亂的),程式碼會有點長
https://www.youtube.com/watch?v=wuUSVEcK-kM
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>測試</title>
<link href="C1.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="BUB">
<span style="--i:21"></span>
<span style="--i:36"></span>
<span style="--i:45"></span>
<span style="--i:51"></span>
<span style="--i:77"></span>
<span style="--i:20"></span>
<span style="--i:5"></span>
<span style="--i:18"></span>
<span style="--i:55"></span>
<span style="--i:66"></span>
<span style="--i:33"></span>
<span style="--i:7"></span>
<span style="--i:79"></span>
<span style="--i:65"></span>
<span style="--i:11"></span>
<span style="--i:13"></span>
<span style="--i:1"></span>
<span style="--i:71"></span>
<span style="--i:88"></span>
<span style="--i:85"></span>
<span style="--i:78"></span>
<span style="--i:96"></span>
<span style="--i:2"></span>
<span style="--i:11"></span>
<span style="--i:3"></span>
<span style="--i:32"></span>
<span style="--i:35"></span>
<span style="--i:4"></span>
<span style="--i:101"></span>
<span style="--i:98"></span>
<span style="--i:95"></span>
<span style="--i:19"></span>
<span style="--i:81"></span>
<span style="--i:86"></span>
<span style="--i:85"></span>
<span style="--i:74"></span>
<span style="--i:21"></span>
<span style="--i:76"></span>
<span style="--i:35"></span>
<span style="--i:54"></span>
</div>
</div>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css?family=Roboto:300,400,500,700,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
min-height: 100vh;
background: #000000;
}
.container{
position: relative;
width: 100%;
height: 1000vh;
overflow: hidden;
}
.BUB{
position: relative;
display: flex;
}
.BUB span{
position: relative;
width: 30px;
height: 30px;
background: #4F83FF;
margin: 0 4px;
border-radius: 50%;
box-shadow: 0 0 0 10px #232A8B,
0 0 50px #4F83FF,
0 0 100px #4F83FF;
animation: LG 15s linear infinite;
animation-duration: calc(120s / var(--i));
}
.BUB span:nth-child(even){
background: #FF65DD;
box-shadow: 0 0 0 10px #B5496E,
0 0 50px #FF65DD,
0 0 100px #FF65DD;
}
@keyframes LG{
0%{
transform: translateY(100vh) scale(0);
}
100%{
transform: translateY(-10vh) scale(1);
}
}
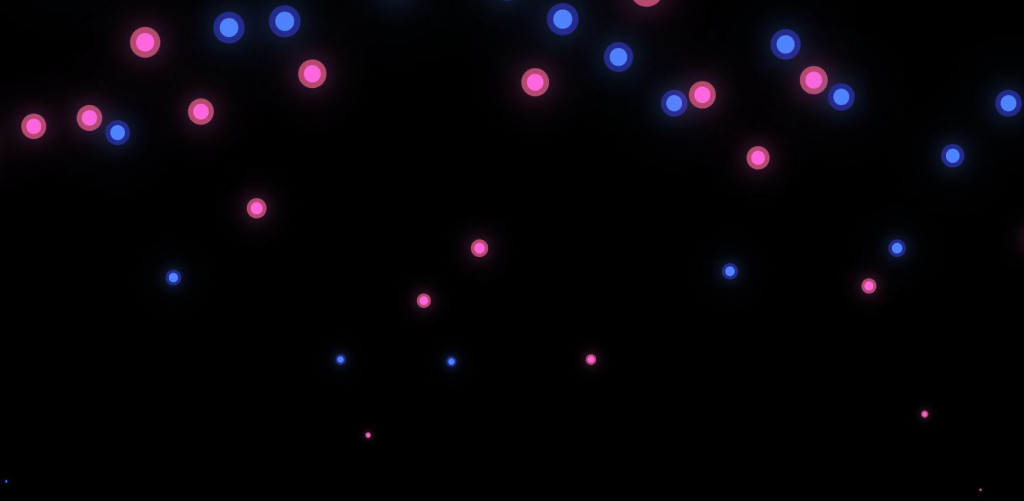
成果
今天先這樣,明天找別的
